- 웹의 기본적인 개념에 대해 이해할 수 있다.
웹은 인터넷에서 제공되는 하이퍼텍스트 시스템을 말한다 하이퍼텍스트란 문서 안에 다른 문서의 위치정보 등을 포함하여 문서 간의 정보를 서로 연관 지어 참조할 수 있는 문서를 말한다.
- 클라이언트-서버 아키텍처에 대해 이해할 수 있다.
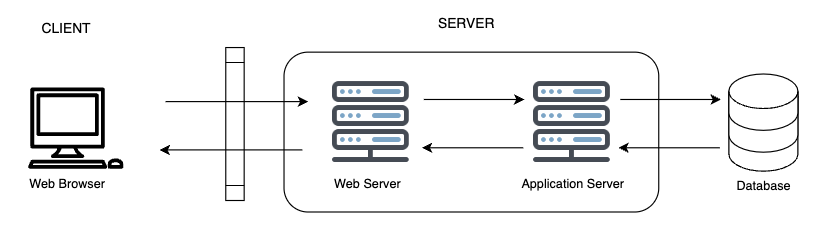
웹에서 제공되는 서비스는 주로 서비스를 이용하는 클라이언트와 서비스 제공하는 쪽인 서버로 나뉩니다 이러한 구조를 클라이언트-서버 아키텍처라 부른다
클라이언트는 사용자가 직접 이용하고, 사용 편의성이나 휴대성 등을 고려해 개발이 이루어진다
서버는 클라이언트의 요청에따라 데이터를 응답으로 보내주고, 데이터 관리와 서버 부하를 중점으로 개발이 이루어진다 유지보수를 할 시점을 제외하고는 24시간 일 년 내내 작동되어야 한다
- 웹 애플리케이션 아키텍처에 대해 이해할 수 있다.

웹 애플리케이션의 특징
-데스크톱 애플리케이션처럼 상호작용 가능하다.
-특정 기능을 가지고 있다(정보검색 등)
-정보나 자료 등의 콘텐츠 관리 시스템과 함께 작동한다.
-웹 개발 영역에서 website = 정적 페이지들의 집합체 // web application = 정적 페이지 + 동적 페이지
웹 애플리케이션 아키텍처는 클라이언트-서버 간의 연결에 대한 설명방법이다
웹 애플리케이션은 인터넷에 공개되는 순간부터 글로벌 네트워크의 막대한 트래픽에 노출될 수 있기 때문에 신뢰성, 확장성, 보안성, 견고성을 고려해야 한다.
- 웹 애플리케이션 아키텍처 요청 흐름에 대해 이해할 수 있다.
브라우저에 주소를 입력할 경우 >> 브라우저는 받은 URL을 DNS 서버에 요청 > > DNS는 IP주소를 찾아줌>> 해당 주소에 HTTP 요청을 보냄>> 캐시 메모리에 기록이 있으면 주소를 캐시 메모리에서 가져옴> 웹서버에 요청이 도착 > 웹서버는 저장소에 요청을 보내 데이터를 가져옴>> 정보들은 가져오는 중에 비즈니스 로직이 작용(비즈니스 로직들은 각 데이터가 어떻게 다룰지 정해져 있음) >> 로직을 통해 요청받은 데이터들이 처리되고 브라우저에 응답 >> 브라우저가 응답받으면 데이터를 화면에 출력하게 됨
유저가 요청을 하면 두 프로그램이 작동함 1. 유저의 입력에 따라 브라우저에서 작동하는 프로그램, 2. HTTP 요청에 따라 서버에서 요청 처리하는 프로그램
따라서 웹 애플리케이션을 개발하기 위해 웹 개발자는 브라우저의 기능 개발과 서버 기능 개발을 하게 된다.
웹 애플리케이션의 요소들
컴포넌트는 두 가지 영역으로 나뉠 수 있음
1. 유저 인터페이스 요소 : 유저 인터페이스와 유저 경험과 관련된 요소들이다. 이 요소들은 화면 출력, 로그나, 알림, 시스템 통계, 환경 설정 등 웹 애플리케이션의 기능적인 부분 외 적인 요소들이다.
2. 구조 요소 : 이 요소들은 웹 애플리케이션의 기능적인 부분을 담당합니다. 유저와의 상호작용, 제어, 데이터베이스 등에 관련한 요소들이다. 웹 애플리케이션의 전체적인 구조를 담당하고 구조 요소는 우리가 잘 아는 웹 브라우저나 클라이언트,웹애플리케이션 서버 그리고 데이터베이스로 이루어져 있다
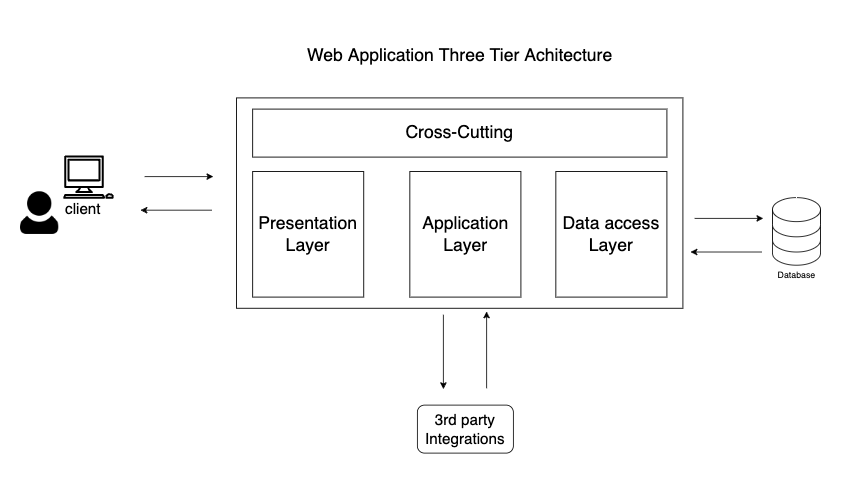
웹 애플리케이션의 3단계 계층구조

웹 애플리케이션의 구조는 다양한 단계와 계층으로 나뉘지만, 크게 3단계로 나눌 수 있다 이를 WEB Application three Tier Architectecture라고 부른다 개발자는 개발하는 서비스에 따라 각 단계를 독립적으로 변경 혹은 기능을 추가하면서 개발한다
-Presentation Layer : 이 계층은 유저와 브라우저 등을 이용해 직접적으로 접촉을 한다 웹서버가 이 영역에 포함되며 유저 인터페이스 요소들을 포함한다
-application Layer : Business layer, business Logic 혹은 Domain Logic이라 불리기도 하는 이 영역은 유정의 요청을 브라우저로부터 받아서 처리한다. Application Server가 이 계층에 포함되면 데이터 접근을 위한 경로를 규격화하는 등의 과정이 이 계층에 작성된다
-Data access layer :Persistence layer라고도 불리는 이 계층은 애플리케이션의 데이터 저장소에 접근하여 데이터를 불러오거나 저장을 담당한다. Application Layer는 이 계층과 밀접한 연관 관계를 가지고 있고 이 단계를 통해 Application Layer의 로직들은 어느 데이터베이스에 접근해서 데이터를 회수하고 혹은 저장할지를 더 최적화할 수 있습니다.
-주 3개 계층에 속하지 않은 웹 애플리케이션 구조의 요소들
-Cross-cutting : 이 요소들은 주로 보안, 통신, 운영 관리 등을 위한 요소
-Third-party integrations : 제3의 API 서비스를 이용하는 것을 의미한다 예를 들면 OAuth 2.0을 이용한 소셜 로그인, PG사를 이용한 결재 기능 등이 여기에 속한다.
- 웹 애플리케이션을 구현하는 방식과 기술들에 대해 이해할 수 있다.
웹 애플리케이션을 구현하는 방식 3가지
-Single Page Application
유저의 입력과 요청에 의한 콘텐츠나 정보의 최신화가 페이지를 새로 불러오지 않고 현재 페이지에서 이루어짐, 필수적인 요소만 요청하고 이러한 점은 페이지가 새로 고침 되는 것을 방지하여 유저 경험을 극대화한다.
이러한 기능을 위해 AJAX, Asynchronous JavaScript, 그리고 XML 이 주로 사용된다.
-Microservice architecture
작고 가벼운 특정한 한 가지 기능에 집중한 웹 애플리케이션을 의미한다. 각 애플리케이션의 기능 요소들은 상호 간에 의존적으로 설계되지 않는다. 따라서 개발단계에서도 그리고 개발 완성 이후로도 같은 개발 언어를 사용할 필요가 없다.
개발자는 원하는 언어를 사용해 기능 개발에 유연성을 더 갖게 되고 개발 과정의 전반적인 속도와 생산성이 향상된다.
-Serverless Architectures
개발자가 웹 애플리케이션의 서버와 기타 기반 기능들에 대해 외부의 3자인 클라우드 서비스 제공자에게 의탁하는 방식으로 이 방식은 개발자가 기본적인 서버나 기반 기능들에 걱정할 필요 없이 특정 기능의 개발에 집중할 수 있게 한다.
웹 애플리케이션을 구현하는 기술
HTTP

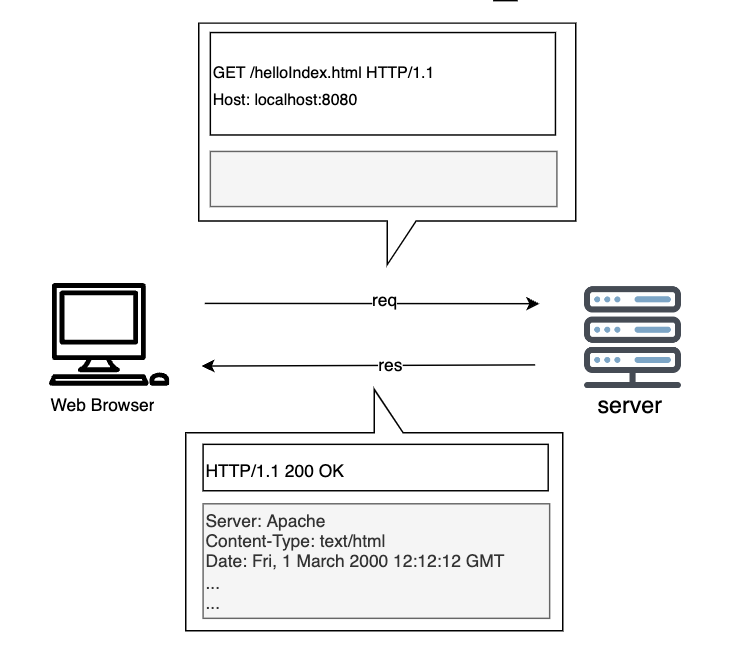
-HTTP(Hyper Text Transfer Protocol)는 웹 브라우 저상에서 클라이언트와 서버 간의 통신을 담당하는 프로토콜이다 HTTP는 클라이언트에서의 데이터 요청과 서버에서의 요청에 대한 응답을 반복하면서 웹 애플리케이션을 작동시킨다.
HTTP 요청을 할 때는 하고 싶은 처리의 종류를 나타내는 메서드의 이름과 처리 대상의 이름이 포함된다.
HTTP 응답에는 요청에 대한 처리 결과를 나타내는 상태 코드와 헤더, 실제 처리결과인 메시지가 포함된다.
-Cookie와 Session
HTTP는 데이터를 요청하고 요청에 대한 응답을 전송하는 무상 태성의 프로토콜이다. 쇼핑몰 장바구니로 예를 들면 원하는 상품을 장바구니에 넣고 그중 일부만 결재를 하거나 당장은 아니더라도 추후에 살려고 장바구니에 넣어 놓을 경우 등 이 같은 기능을 실현하기 위해서는 무상 태성의 특징을 가지고 있는 HTTP 프로토콜만 가지고는 불가능하다 이를 위해 필요한 기능이 쿠키와 세션이다
Cookie:웹 애플리케이션을 사용하는 유저의 정보를 클라이언트에 보관하고 다음 접속부턴 유저의 정보를 클라이언트가 서버로 보내서 유저를 서버가 식별하게 한다 쿠키에 담긴 내용으로 웹 애플리케이션에 유저가 설정했던 항목들에 대해 저장을 해서 다음에 이어서 같은 방식으로 작동하게 도와준다
Session : 서버에 Session-id라는 고유 아이디를 할당해서 유저를 식별한다. 단순하고 유출이 되면 안 되는 정보는 서버에서 관리를 하면서 세션 ID와 매칭 해서 저장해 관리한다, 주로 사용되는 방법은 세션정보는 쿠키에서 관리하고 , 실제 매칭 되는 값들은 서버 측에서 관리하는 것이 일반적이다.
-사용자 인증
사용자 인증은 우리에게 익숙한 개념이다 컴퓨터나 특정 시스템을 사용할 때 유저를 식별할 수 있는 ID값과 암호를 입력한다. 이러한 과정은 의도하지 않은 제삼자가 마음대로 컴퓨터나 시스템을 이용하는 것을 차단하기 위해 사용된다.
- SSR과 CSR의 기본 개념과 그 차이를 이해할 수 있다.
SSR(Server Side Rendering)은 Javascript가 웹페이지를 브라우저에서 렌더링 하는 대신에, 서버에서 렌더링 한다.
ex) 온라인에서 가구를 주문했을 때 배송 출발지에서 조립을 완료한 상태로 보내는 것
브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹페이지 파일을 브라우저로 전송한다. 그리고 서버의 웹페이지가 브라우저에 도착하면 완전히 렌더링이 된다.
웹페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음 웹페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다.
웹페이지를 살펴보던 사용자가 브라우저의 다른 경로로 이동하면 브라우저가 다른 경로로 이동할 때마다 서버를 이 작업을 다시 수행한다
CSR(Client Side Rendering)은 Javascript가 클라이언트에서 렌더링 한다.
ex) 온라인에서 가구를 주문했을 때 배송지에서 조립이 완료되는 것이 아니라 모든 부품이 최대한 나뉘어 운송이 쉬운 상태로 배송이 된 다음 집에서 조립하는 것
웹 개발에서 사용하는 대표적인 클라이언트는 웹브라우저이다 브라우저의 요청을 서버로 보내면 서버는 웹페이지를 렌더링 하는 대신, 웹페이지의 골격이 될 단일 페이지를 클라이언트에 보낸다. 이때 서버는 웹페이지와 함께 Javascript파일을 보낸다.
클라이언트가 웹페이지를 받으면 웹페이지와 함께 전달된 Javascript파일은 브라우저에서 웹페이지를 완전히 렌더링 된 페이지로 바꾼다
웹페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우엔 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹페이지에 렌더링을 해야 한다 이를 위해 API가 사용된다 웹페이지를 렌더링 하는 데 필요한 데이터를 API요청으로 해소한다
마지막으로 브라우저가 다른 경로로 이동할 경우 CSR에서는 SSR과 다르게 서버가 웹페이지를 다시 보내지 않는다 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링 한다 이때 보이는 웹페이지의 파일은 맨 처음 서버로부터 전달받은 웹페이지 파일과 동일한 파일이다.
SSR과 CSR의 차이점
-페이지 렌더링 위치
-브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다.
| SSR | CSR | |
| User | -SEO(Search Engine Optimization)가 우선순위인 경우 일반적으로 SSR을 사용한다 -웹페이지의 첫 화면 렌더링이 빠르게 할 필요가 있는경우에도 단일 파일의 용량이 작은 SSR이 적합 -웹페이지가 사용자와 상호작용이 적은 경우, SSR적합 |
-SEO가 우선순위가 아닌경우 -사이트에 풍부한 상호작용이 있는경우 CSR은 빠른 라우팅으로 강력한 사용자 경험을 제공한다 -웹 애플리케이션을 제작하는경우 CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링등)을 제공할 수 있음 |
| Risks | -자원이용이 서버에 집중되기 때문에 애플리케이션 유지비용이 높음 -일부 서드파티 자바스크립트 라이브러리의 경우 서버사이드 렌더링이 불가능할 수 있음 |
-느린 렌더링 속도로 사용자 경험이 안좋아질 수 있음 모든렌더링의 부하가 클라이언트 쪽에 집중되기 때문에 사용자에 따라서 경험이 달라질 수 있음. -search engine bots와 성성이 안좋고 Javascript가 렌더링 해야하는 정보들은 구글과 같은 search engine index에 포함이 안될 가능성이 매우 높음 |
| 예시 | CSR에 비해 초기 로딩속도가 빠르기 대문에 검색엔진 최적화에 유리한 이점이 많아 SSR을 사용 단점은 사용자가 클릭할때마다 전체 웹사이트를 다시 서버에서 받아오기 때문에 발생하는 서버 과부화 이슈가 생길 수 있음. |
예약사이트들은 CSR사용 SSR은 상호작용이 많아질수록 서버에 부담이 많이 가는반면 CSR에서는 서버가 클라이언트에 필요한 데이터만 넘겨주기 때문에 부담이 적음 그리고 SPA를 기반으로 화면의 일부만 받아온 데이터로 변경해주기 때문에 빠른렌더링으로 User Experience에 유리하다. |
- SPA를 가능하게 하는 AJAX에 대해 이해할 수 있다.
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로 JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법이다.
AJAX의 가장 큰 특징은 웹페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다
검색창에 한 글자를 입력할 때마다 해당 글자로 시작하는 단어들을 서버로부터 받아와 추천 검색어로 보여주게 하는 것과, 스크롤을 끝까지 내렸을 시 새로운 데이터를 가져오는 무한 스크롤 또한 Fetch를 통해 데이터를 가져와서 업데이트하고 렌더링 한다 이외에도 뉴스 탭 역시 비동기적으로 데이터를 서버에서 받아와 브라우저에 렌더링 하는 것이다
AJAX의 두 가지 핵심기술로는 JavaScript와 DOM , 그리고 Fetch이다
전통적이 웹 애플리케이션에서는 <form> 태그를 이용해서 서버에 데이터를 전송해야 하고 또한 서버는 요청에 대한 응답으로 새로운 웹페이지를 제공해 주어야 했다 즉 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했다. 그러나 Fetch를 사용하면 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다. Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 한다. 즉 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라, 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용한다.
또한 자바스크립트에서 DOM을 사용해 조작할 수 있기 때문에 Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
XHR과 Fetch
Fetch 이전에는 XHR(XMLHttpRequest)를 사용했다 Fetch는 XHR의 단점을 보완한 새로운 Web API이며 XML보다 가볍고 JavaScript와 호환되는 JSON을 사용하여 Fetch를 많이 사용한다.
AJAX의 장단점
-장점
서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다 이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었는데 AJAX를 사용하면 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있다.
표준화된 방법 이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나 XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었다.
유저 중심 애플리케이션 개발 AJAX를 사용하면 필요한 일부분만 렌더링 하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있다.
더 작은 대역폭 :네트워크 통신 한 번에 보낼 수 있는 데이터의 크기 이전에는 서버로부터 완성된 HTML 파일을 받아와야 했기 때문에 한 번에 보내야 하는 데이터의 크기가 컸다. 그러나 AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보내면 되기 때문에 비교적 데이터의 크기가 작다.
-단점
Search Engine Optimization(SEO)에 불리 AJAX방식의 웹 애플리케이션은 한번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려낸다ㅏ 따라서 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많다 검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와 사용자에게 검색 결과로 보여준다 그런데 AJAX방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵다
뒤로 가기 버튼 문제 일반적으로 사용자는 뒤로 가기 버튼을 누루면 이전상태로 돌아갈 거라 생각하지만 AJAX에서는 이전상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않는다. 따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 한다.
- CORS의 개념에 대해 이해할 수 있다.
블로깅 주제
- Microservices Architecture는 추가로 어떤 장점이 있고 어떤 경우에 사용하면 좋을까요?
- Serverless Architecture는 추가로 어떤 장점이 있고 어떤 경우에 사용하면 좋을까요?
심화 References 링크
- Microservice architecture
- Serverless architecture
'TIL' 카테고리의 다른 글
| [HTTP][심화]HTTP메서드 (0) | 2022.10.03 |
|---|---|
| [네트워크][HTTP] (0) | 2022.10.03 |
| [네트워크] 웹 애플리케이션 작동원리 (0) | 2022.10.01 |
| [자료구조]재귀(Recursion) (0) | 2022.09.20 |
| [Spring]JUnit5 (0) | 2022.09.19 |


